package com.example.frog;
import android.content.Context;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.inputmethod.InputMethodManager;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.ObjectOutputStream;
public class MainActivity extends AppCompatActivity {
private EditText editText;
private EditText editText2;
private Button button;
private InputMethodManager inputMethodManager;
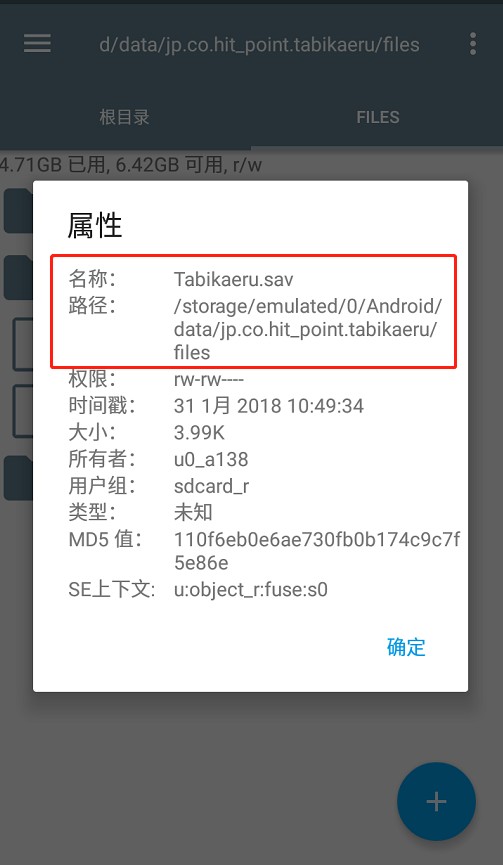
private static final String FILE_PATH = Environment.getExternalStorageDirectory() + File.separator + "Android/data/jp.co.hit_point.tabikaeru/files/Tabikaeru.sav";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText) findViewById(R.id.editText);
editText2 = (EditText) findViewById(R.id.editText2);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (editText.getText().toString().equals("") || editText2.getText().toString().equals("")) {
return;
}
String cloverHex = String.format("%06X", Integer.valueOf(editText.getText().toString()));
String couponHex = String.format("%06X", Integer.valueOf(editText2.getText().toString()));
Log.d("123", " " + cloverHex);
Log.d("123", " " + couponHex);
writeToFile(cloverHex, couponHex);
}
});
}
public void writeToFile(String cloverHex, String couponHex) {
FileInputStream fileInputStream = null;
FileOutputStream fileOutputStream = null;
File file = new File(FILE_PATH);
File newFile = new File(FILE_PATH);
byte[] cloverByteArray = hexStringToByte(cloverHex);
byte[] couponByteArray = hexStringToByte(couponHex);
if (!file.exists()) {
Log.d("123", "未找到文件Tabikaeru.sav");
return;
}
try {
fileInputStream = new FileInputStream(file);
byte[] arrayOfByte = new byte[fileInputStream.available()];
Log.d("123", "文件大小" + arrayOfByte.length);
fileInputStream.read(arrayOfByte);
if (arrayOfByte.length > 29) {
file.delete();
Log.d("123", "删除旧文件");
createFile(newFile);
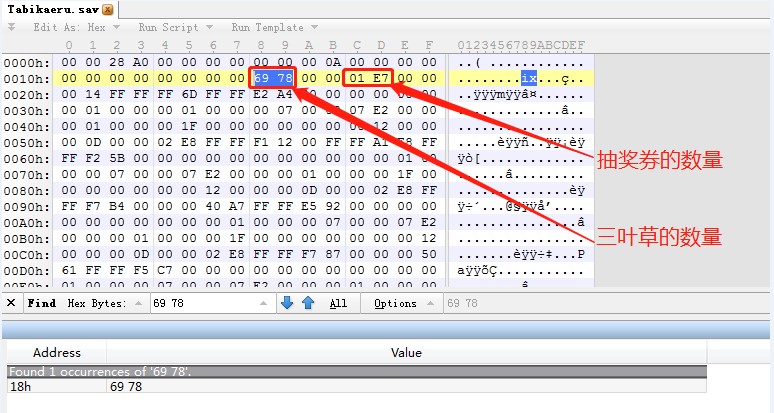
arrayOfByte[23] = cloverByteArray[0];
arrayOfByte[24] = cloverByteArray[1];
arrayOfByte[25] = cloverByteArray[2];
arrayOfByte[27] = couponByteArray[0];
arrayOfByte[28] = couponByteArray[1];
arrayOfByte[29] = couponByteArray[2];
Log.d("123", " " + arrayOfByte.length);
for (int i = 0; i <arrayOfByte.length; i++) {
Log.d("123", " " + arrayOfByte[i]);
}
fileOutputStream = new FileOutputStream(newFile);
fileOutputStream.write(arrayOfByte);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
Toast.makeText(this, getString(R.string.saved), Toast.LENGTH_SHORT).show();
hideSoftInput();
try {
if (fileInputStream != null) {
fileInputStream.close();
}
if (fileOutputStream != null) {
fileOutputStream.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
public void createFile(File file){
try{
file.getParentFile().mkdirs();
file.createNewFile();
}catch (IOException e){
e.printStackTrace();
}
}
public void hideSoftInput(){
if(inputMethodManager == null) {
inputMethodManager = (InputMethodManager)this.getSystemService(Context.INPUT_METHOD_SERVICE);
}
inputMethodManager.hideSoftInputFromWindow(editText.getWindowToken(), 0);
editText.clearFocus();
inputMethodManager.hideSoftInputFromWindow(editText2.getWindowToken(), 0);
editText2.clearFocus();
}
/**
* 把16进制字符串转换成字节数组
*/
public static byte[] hexStringToByte(String hex) {
int len = (hex.length() / 2);
byte[] result = new byte[len];
char[] achar = hex.toCharArray();
for (int i = 0; i < len; i++) {
int pos = i * 2;
result[i] = (byte) (toByte(achar[pos]) << 4 | toByte(achar[pos + 1]));
if (result[i] == 0) {
result[i] = 00;
}
}
return result;
}
private static int toByte(char c) {
byte b = (byte) "0123456789ABCDEF".indexOf(c);
return b;
}
}